Negli ultimi anni le tecnologie di sviluppo web sono avanzate ed abbiamo colto questo periodo di stop dovuto alla pandemia per aggiornare il nostro sito. Gli obiettivi principali sono stati il design, semplice ed intuitivo, e la leggerezza delle pagine, che si traduce in un’ottima SEO ed esperienza d’uso.
In questo articolo cercheremo di spiegarvi sinteticamente le cose più importanti che abbiamo fatto.
Le tecnologie usate
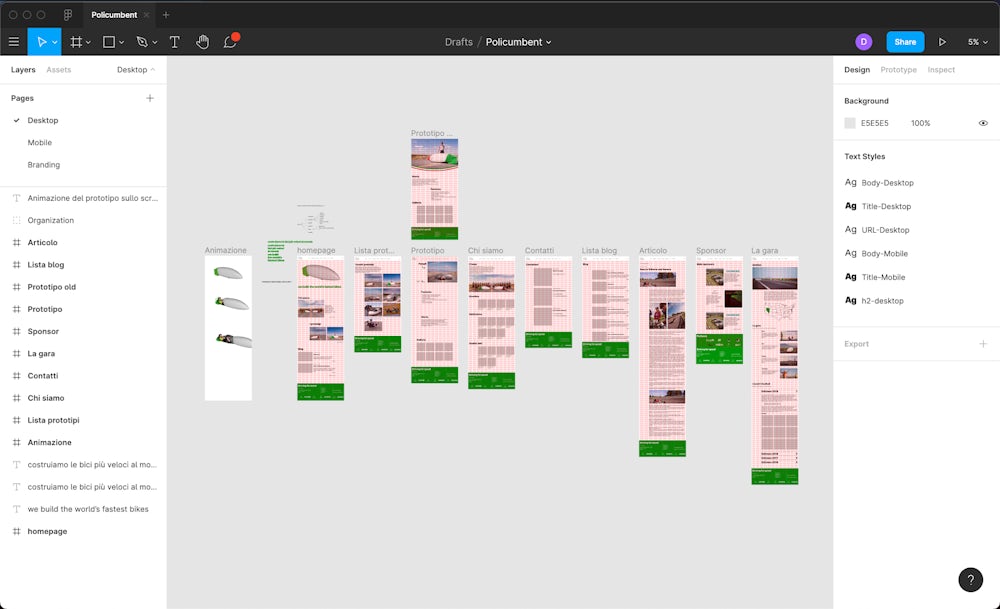
Prima di tutto, per fissare le idee e collaborare per decidere come strutturare il sito, è stato molto utile progettare il layout usando Figma, un tool web-based per progettare interfacce grafiche; grazie ad esso, lo sviluppo vero e proprio è stato molto più semplice e veloce.

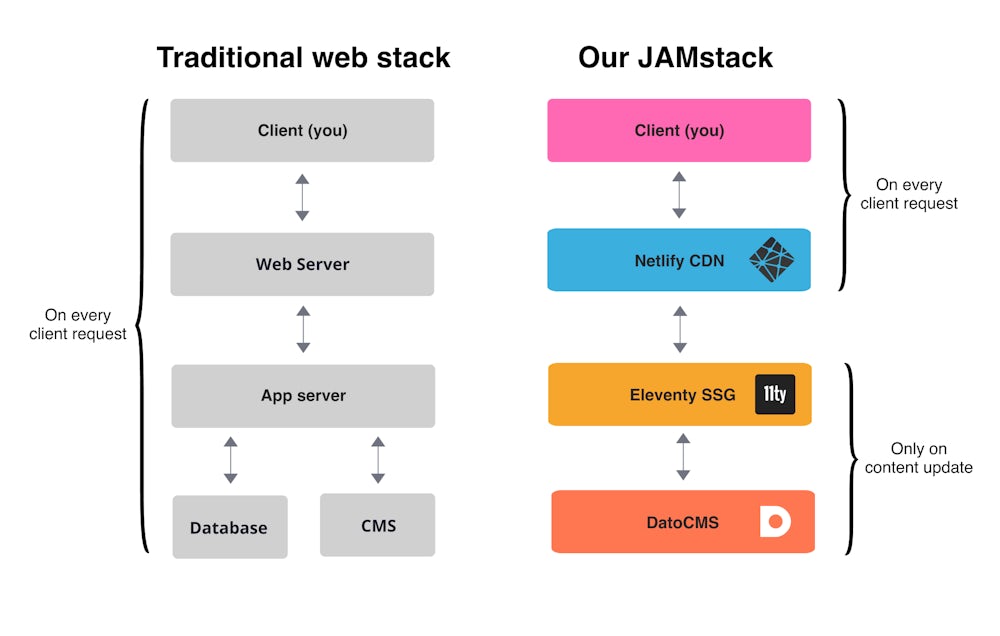
Il nuovo sito web è stato realizzato seguendo il paradigma JAMstack: il sito è infatti statico e viene “rigenerato” ogni volta che vengono modificati i dati prendendoli da piattaforme esterne attraverso delle API. Per fare ciò, abbiamo usato un framework che si comporta da “generatore di siti statici" (abbreviato in inglese con SSG), ossia prende i dati da una sorgente esterna, li impagina con appositi linguaggi di template e salva i file html generati. Questo processo avviene ogni volta che si vogliono modificare i contenuti e velocizza molto l’esperienza utente, in quanto non c’è né un server né un database che deve elaborare ogni richiesta di ogni utente che si collega al sito.

Avendo voluto mantenere il sito leggero, abbiamo optato per un framework SSG che genera semplici file .html, senza usare nessun framework di frontend per evitare di appesantire le pagine con features a noi superflue. Per questo motivo, la scelta è ricaduta su Eleventy, in quanto è semplice da integrare, leggero e veloce. Eleventy è scritto interamente in Javascript ed utilizza diversi linguaggi di template, motivo per il quale è facilmente estensibile con pacchetti npm e moltissima documentazione reperibile online.
Per quanto riguarda il CMS, ovvero la piattaforma dove gestiamo i contenuti, abbiamo utilizzato il fantastico prodotto offerto dal nostro partner DatoCMS.
DatoCMS
Lo scopo principale del nostro sito è mostrare informazioni ai visitatori, quindi è necessario che queste siano facilmente aggiornabili ed estensibili da qualsiasi membro del team al bisogno. Per fare ciò, abbiamo usato DatoCMS, un HeadlessCMS molto veloce ed intuitivo che si integra molto bene con qualsiasi generatore di siti statici.
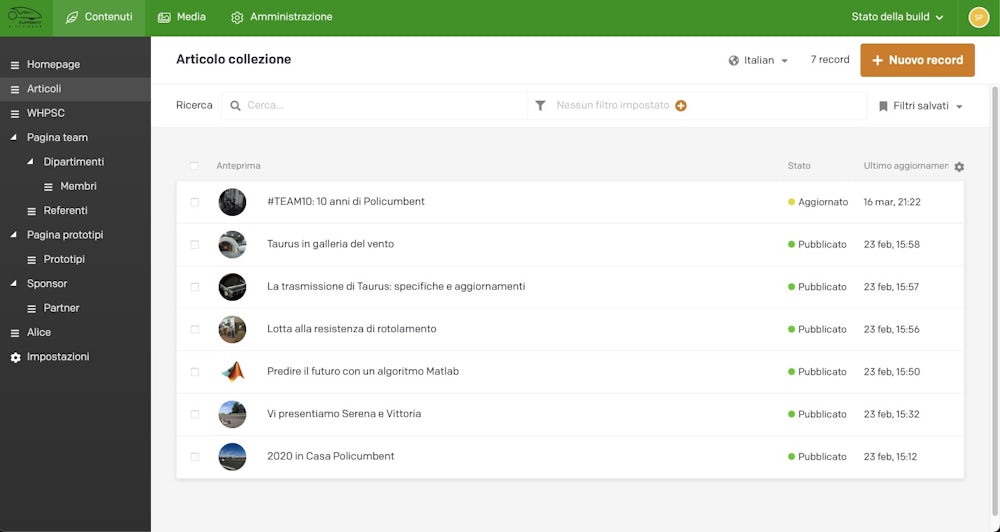
DatoCMS presenta i contenuti con un’interfaccia molto user-friendly, utilizzabile facilmente anche da utenti non tecnici; si hanno a disposizione diversi tipi di dato utili e funzionalità pensate appositamente per i siti web, che semplificano di molto sia lo sviluppo che l’editing del contenuto.
Abbiamo strutturato i contenuti come mostrato nella sidebar qui sotto:

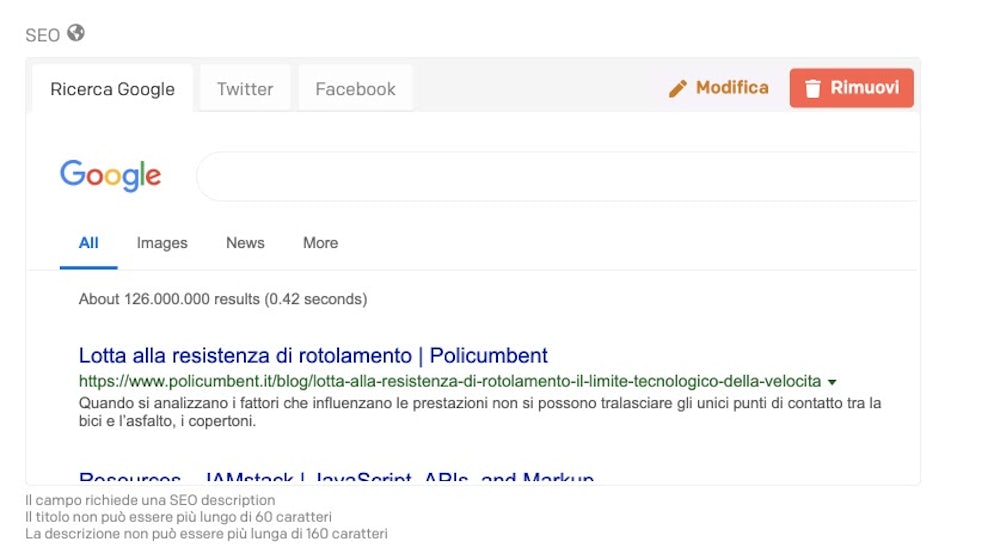
Una funzionalità molto comoda per chi modifica i contenuti è il campo SEO, che permette di avere un’anteprima di come verrà mostrato l’oggetto in questione dai browser e dai social network, con la possibilità di modificarne i parametri vedendo direttamente il risultato:

DatoCMS offre anche molte funzionalità comode dal lato tecnico dello sviluppo del sito; tra le tante, le più utili sono:
- Le API GraphQL, un linguaggio per interrogare la piattaforma ed ottenere i dati, con il relativo pannello di utilizzo sul sito per scrivere le queries molto velocemente. (approfondisci)
- Le API per le immagini basate su imgix, che con una singola chiamata permettono di ottenere immagini responsive e con il formato desiderato. (approfondisci)
Lo sviluppo
Una volta definiti layout e contenuto, abbiamo iniziato lo sviluppo vero e proprio del sito. Il progetto è diviso principalmente in 5 cartelle:
- La root
/del progetto include principalmente file di impostazione delle varie piattaforme usate. - La cartella
/static_sourceinclude i file javascript e scss da “compilare” attraverso rispettivamente Uglify e Sass, che li comprimono e ottimizzano per poi copiarli all’interno della cartella /static. - La cartella
/staticcontiene tutte le risorse statiche (icone, loghi, javascript e fogli di stile) che possono essere rese pubbliche. - La cartella
/sourceè quella in cui lavora eleventy per generare le pagine vere e proprie, qui ci sono file di template che definiscono come deve essere strutturato il layout e file javascript che hanno il compito di caricare i dati dal CMS. - La cartella
/public, l’unica accessibile dagli utenti, è dove vengono copiati i file generati da Eleventy e tutte le altre risorse necessarie.
La struttura schematizzata è la seguente:
│
├── // root project mainly directory for settings
├── public
│ └── // public files
├── source
│ ├── _data
│ │ └── // js files that fetches data
│ ├── _includes
│ │ └── // layout templates
│ └── // main eleventy working folder
├── static
│ └── // static resources ready for production
└── static_source
└── //static resources to process before productionI file all’interno di /source/_data/ hanno il compito di recuperare i dati dal CMS; ad esempio, gli articoli vengono caricati nel seguente modo:
[/source/_data/articles.js]const fetchFromDato = require('./api')
module.exports = async function getAllArticles() {
let articles = [];
const query = `query allArticles {
allArticles(orderBy: date_DESC, filter: {_status: {eq: published}}) {
... la query graphQL con tutti i campi
}
}`;
/* fetchFromDato fa una chiamata al server di DatoCMS
e ritorna i valori richiesti nella query */
const response = await fetchFromDato(query);
articles = articles.concat(response.data.allArticles);
// formatta ogni articolo separando i campi it da quelli en
const articlesFormatted = articles.map((item) => {
return {
id: item.id,
date: item.date,
image: item.image.responsiveImage,
image_preview: item.imagePreview.responsiveImage,
it: {
title: item.title_it,
slug: item.slug_it,
seo: item.seo_it,
body: item.body_it,
},
en: {
title: item.title_en,
slug: item.slug_en,
seo: item.seo_en,
body: item.body_en,
}
};
});
return articlesFormatted;
}I file all’interno di /source/_includes definiscono la struttura di componenti o pagine, il file base.njk definisce la struttura di tutte le pagine del sito, includendo header e footer e i metadati necessari in tutte le pagine.
Tutti gli altri file all’interno di /source vengono invece processati direttamente per essere trasformati in file .html statici; si possono inserire all’inizio del file dei dati chiamati “front matter data” con sintassi YAML che possono essere usati per dare indicazioni ad Eleventy su come comportarsi con quella pagina. Ad esempio, il file contacts.njk definisce la pagina "contatti" con il seguente codice:
[/source/contacts.njk]---
pagination: // per creare la pagina in entrambe le lingue usiamo la paginazione di Eleventy
data: site.languages
size: 1
alias: lang
addAllPagesToCollections: true
layout: base.njk
permalink: "/{{ lang.locale }}/contacts/"
noLangUrl: /contacts/
sitemap:
priority: 0.8
changefreq: daily
eleventyComputed:
metadata:
title: "{{ 'contacts' | i18n | upfirst | safe }}"
description: "{{ 'contacts_description' | i18n | upfirst | safe }}"
locale: "{{lang.locale}}"
---
<h1 class="upfirst">{{ 'contacts' | i18n }}</h1>
<div class="spacer-2"></div>
<div class="indented-2 contacts-wrapper">
{% for referent in referents %}
<div class="contact">
<img src="{{ referent.image.url }}?fit=crop&w=500&h=500" alt="{{ referent.name }}"/>
<div class="contact-details">
<p>{{ referent.role_it if locale=="it" else referent.role_en }}</p>
<h2>{{ referent.name }}</h2>
<div class="contacts-list">
{% for contact in referent.contacts_it if locale=="it" else referent.contacts_en %}
<p>{{ contact.contactType }}: <a href="{{ contact.contactUrl }}">{{ contact.contactToShow }}</a></p>
{% endfor %}
</div>
</div>
</div>
{% endfor %}
</div>Hosting
Il nostro sito è online sui server di Netlify, un'azienda di hosting che ha "inventato" questo nuovo paradigma JAMstack. Il nostro dominio policumbent.it punta ai loro server, mentre usiamo altri domini di terzo livello per applicazioni come il simulatore della WHPSC. I dati e le immagini sono salvati sui server di DatoCMS. Potete dare un'occhiata al repository pubblico su Github; lì è dove vive tutto il codice.
Conclusioni
Avere un sito sviluppato interamente da noi ci dà sicuramente un'ottima flessibilità per il futuro; di sicuro, questa sarà solo una base che andremo con il tempo a migliorare ed ampliare.
