In the recent years web development technologies are advanced. Therefore, we took this time off period caused by the pandemic to update our website. The main goals have been the improvement of the design, which has become simpler and more intuitive, and the lightness of the pages, which results in excellent SEO and user experience.
In this article, we are going to briefly explain the most important things we did.
The technologies we used
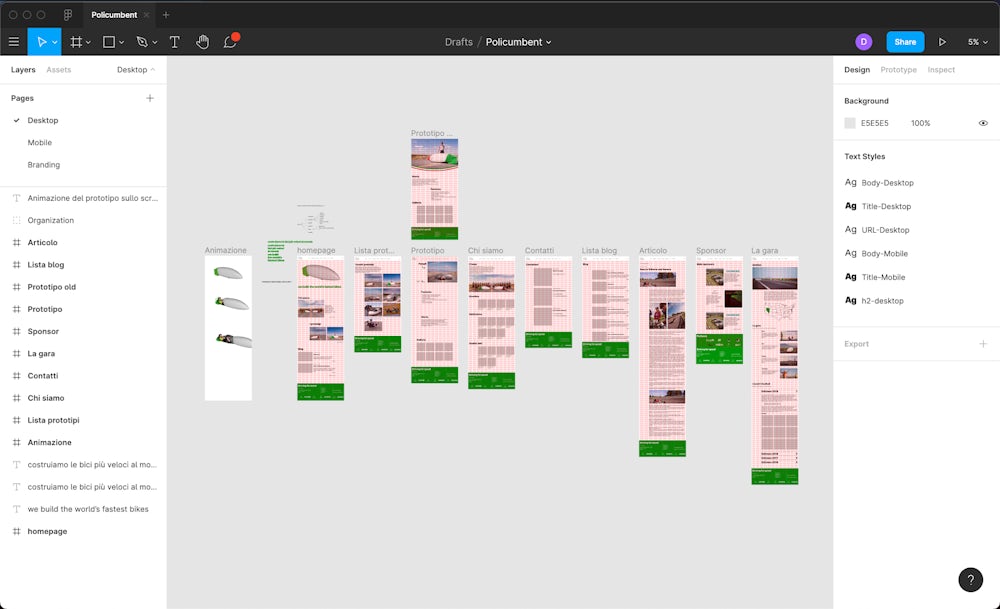
First of all, we needed to fix ideas by working together more efficiently. So, we found very useful to design the layout with Figma. Figma is a web-based tool having the purpose of helping to project graphical interfaces. Thanks to it, the actual development was easier and faster.

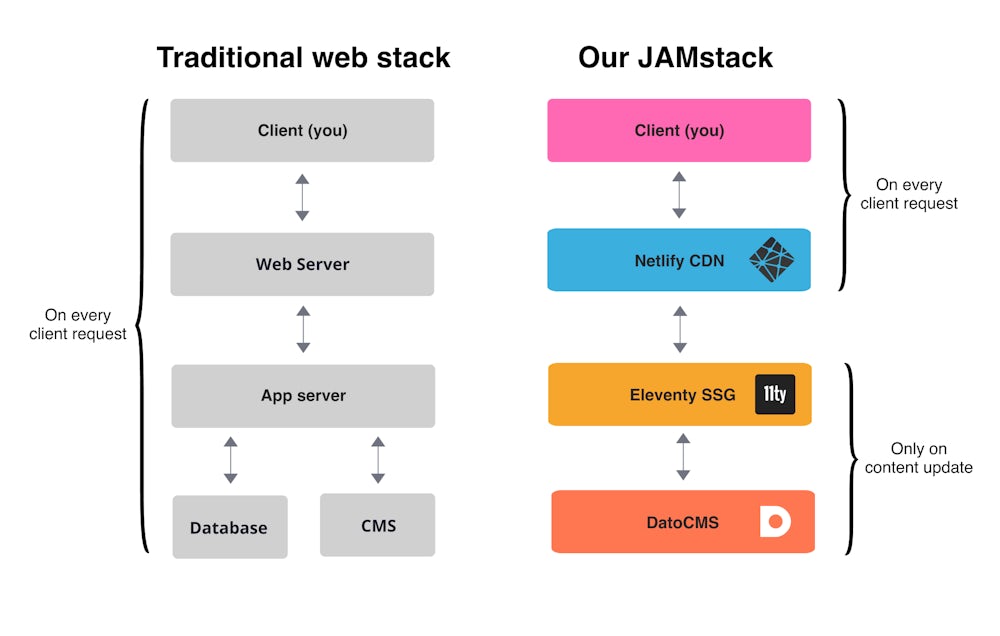
We used the JAMstack paradigm: the site is static and it's "regenerated" every time the content is modified, which is imported from external platforms through APIs. We used a framework that behaves as a "static site generator" (SSG): it takes information from an external source, it layouts them with appropriate template languages, and finally it saves them generating the html files. The described process happens every time the content is modified, also speeding up the user experience a lot as there is neither a server nor a database that processes every user request who connects to the website.

Since we wanted to keep the site light, we used a SSG framework that generates simple .html files, without using any frontend framework: this avoids the burdening of the pages with unnecessary features. For this reason, the choice fell on Eleventy, as it is easy to integrate, lightweight and fast. Eleventy is written entirely in Javascript and uses several template languages, which is why it is easily extensible with npm packages and a lot of documentation available online.
About the CMS, which allows us to manage the content, we used the fantastic product offered by our partner DatoCMS.
DatoCMS
The main purpose of our site is to display informations to visitors, therefore it is necessary that these informations can be easily updated and extensible by any team member as needed. To do this, we used DatoCMS, a very fast and intuitive HeadlessCMS that integrates very well with any static site generator.
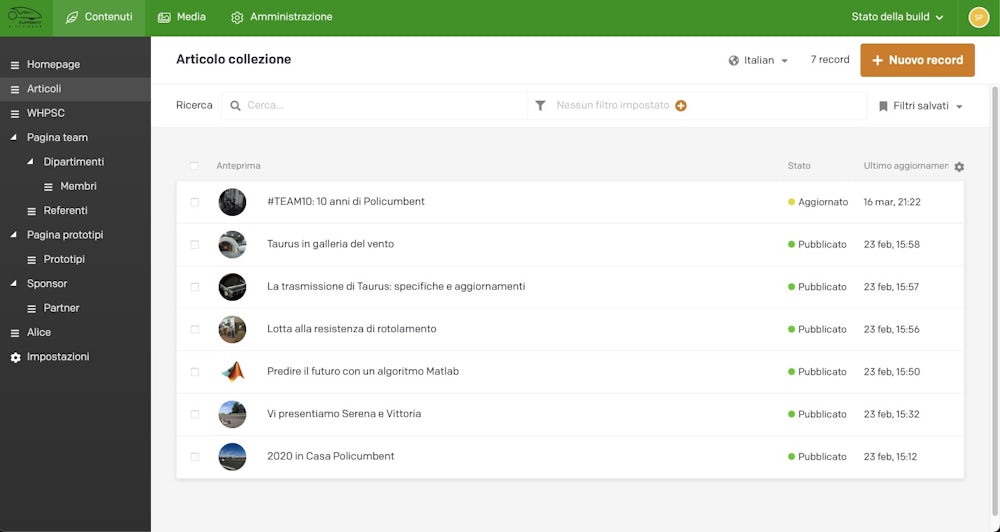
DatoCMS presents content with a very user-friendly interface, which can be used without difficulty even by non-technical users. Several useful data types and features are designed specifically for websites, which greatly simplify both the development and the editing of contents.
We have structured the content as presented in the sidebar below:

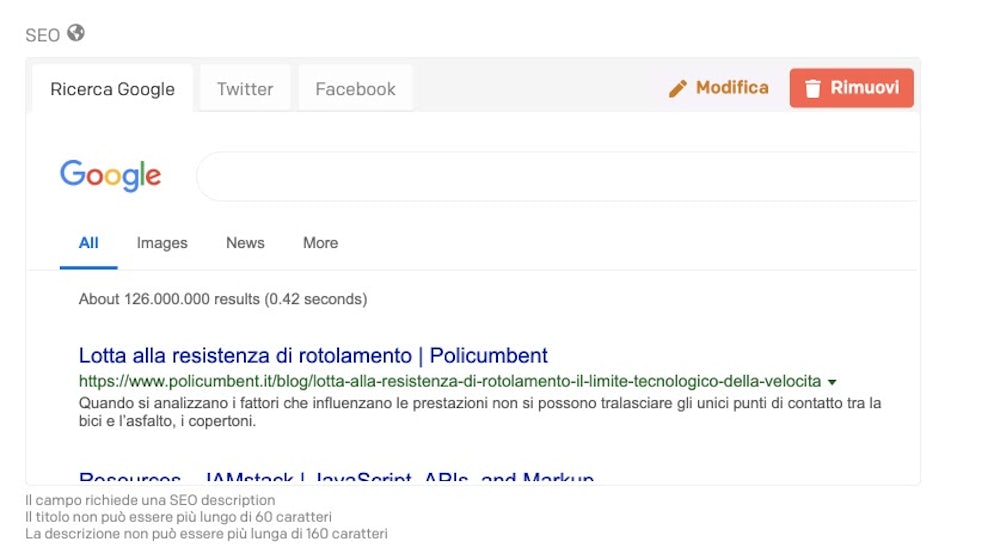
A very handy feature for content editors is the SEO field, which allows you to have a preview of how the object in question will be shown by browsers and social networks, with the possibility of modifying its parameters by seeing the result directly:

DatoCMS also offers many convenient features from the technical side of site development. Among many, the most useful are:
- The GraphQL API, a language for querying the platform and obtaining data, with its onsite use panel for writing queries very quickly. (learn more)
- The API for images based on imgix, that, with a single call, allows to obtain responsive images with the desired format. (learn more)
The development
Once the layout and content were defined, we started the actual development of the site. The project is mainly divided into 5 folders:
- The root
/of the project which mainly includes setup files of the various platforms used. - The
/static_sourcfolder which includes javascript and scss files to be "compiled" through Uglify and Sass respectively, that compress, optimize and copy them inside the/static folde. - The
/static foldercontains all the static resources - icons, logos, javascripts and stylesheets - that can be made public. - The
/source folderis where Eleventy works to generate the actual pages. Here there are template files, that define how the layout should be structured,and Javascript files, that have the task of loading data from the CMS. - The
/publicfolder is the only one accessible by users and it’s where the files generated by Eleventy and all other necessary resources are copied.
The schematic structure is the following one:
│
├── // root project mainly directory for settings
├── public
│ └── // public files
├── source
│ ├── _data
│ │ └── // js files that fetches data
│ ├── _includes
│ │ └── // layout templates
│ └── // main eleventy working folder
├── static
│ └── // static resources ready for production
└── static_source
└── //static resources to process before productionThe files within /source/_data/ are responsible for retrieving data from the CMS. For example, articles are loaded as follows:
[/source/_data/articles.js]const fetchFromDato = require('./api')
module.exports = async function getAllArticles() {
let articles = [];
const query = `query allArticles {
allArticles(orderBy: date_DESC, filter: {_status: {eq: published}}) {
... la query graphQL con tutti i campi
}
}`;
// fetchFromDato fetches the data specified in the query from DatoCMS
const response = await fetchFromDato(query);
articles = articles.concat(response.data.allArticles);
// format every article splitting fields based on language
const articlesFormatted = articles.map((item) => {
return {
id: item.id,
date: item.date,
image: item.image.responsiveImage,
image_preview: item.imagePreview.responsiveImage,
it: {
title: item.title_it,
slug: item.slug_it,
seo: item.seo_it,
body: item.body_it,
},
en: {
title: item.title_en,
slug: item.slug_en,
seo: item.seo_en,
body: item.body_en,
}
};
});
return articlesFormatted;
}The files inside /source/_includes have the task of defining the structure of components and pages. The file base.njk defines the structure of all pages of the site, including header, footer and the needed metadata.
All other files within /source are instead processed directly to be transformed into static .html files. You can insert data called "front matter data" with YAML syntax at the beginning of it, these data can tell Eleventy useful settings. For example, contacts.njk it defines the "contacts" page with the following code:
[/source/contacts.njk]---
pagination: // we use eleventy pagination to render the page in every language
data: site.languages
size: 1
alias: lang
addAllPagesToCollections: true
layout: base.njk
permalink: "/{{ lang.locale }}/contacts/"
noLangUrl: /contacts/
sitemap:
priority: 0.8
changefreq: daily
eleventyComputed:
metadata:
title: "{{ 'contacts' | i18n | upfirst | safe }}"
description: "{{ 'contacts_description' | i18n | upfirst | safe }}"
locale: "{{lang.locale}}"
---
<h1 class="upfirst">{{ 'contacts' | i18n }}</h1>
<div class="spacer-2"></div>
<div class="indented-2 contacts-wrapper">
{% for referent in referents %}
<div class="contact">
<img src="{{ referent.image.url }}?fit=crop&w=500&h=500" alt="{{ referent.name }}"/>
<div class="contact-details">
<p>{{ referent.role_it if locale=="it" else referent.role_en }}</p>
<h2>{{ referent.name }}</h2>
<div class="contacts-list">
{% for contact in referent.contacts_it if locale=="it" else referent.contacts_en %}
<p>{{ contact.contactType }}: <a href="{{ contact.contactUrl }}">{{ contact.contactToShow }}</a></p>
{% endfor %}
</div>
</div>
</div>
{% endfor %}
</div>Hosting
Our website is hosted by Netlify’s servers, a hosting company who "invented" this new JAMstack paradigm. The polycumbent.it domain points to their servers, while we use third level domains for other applications, like the one for the WHPSC simulator. The data and images are stored by the DatoCMS servers. You can check out the GitHub public repository in which for all the coding.
Conclusioni
Since the site is entirely developed by us, we have a lot of flexibility for the future developments too. For sure, it’s a project we are going to improve and expand in time.
